Server-Driven UI from a Mobile Perspective
The what, why and how of Server-Driven UI at Doist from a Mobile perspective
By Pedro Carrasco
Server-Driven UI has many interpretations, but in short, it boils down to an architecture where the Backend defines the user-interface (UI) of an application through its API responses.
On mobile, this term was made popular by Airbnb and Lyft,, who rewrote major parts and screens of their codebases to follow this pattern. To learn more about their experience, I highly recommend reading “A Deep Dive into Airbnb’s Server-Driven UI System” by Ryan Brooks and listening to the episode “ Server Driven UI with Kevin Fang and Jeff Hurray ” from the Lyft Mobile Podcast.
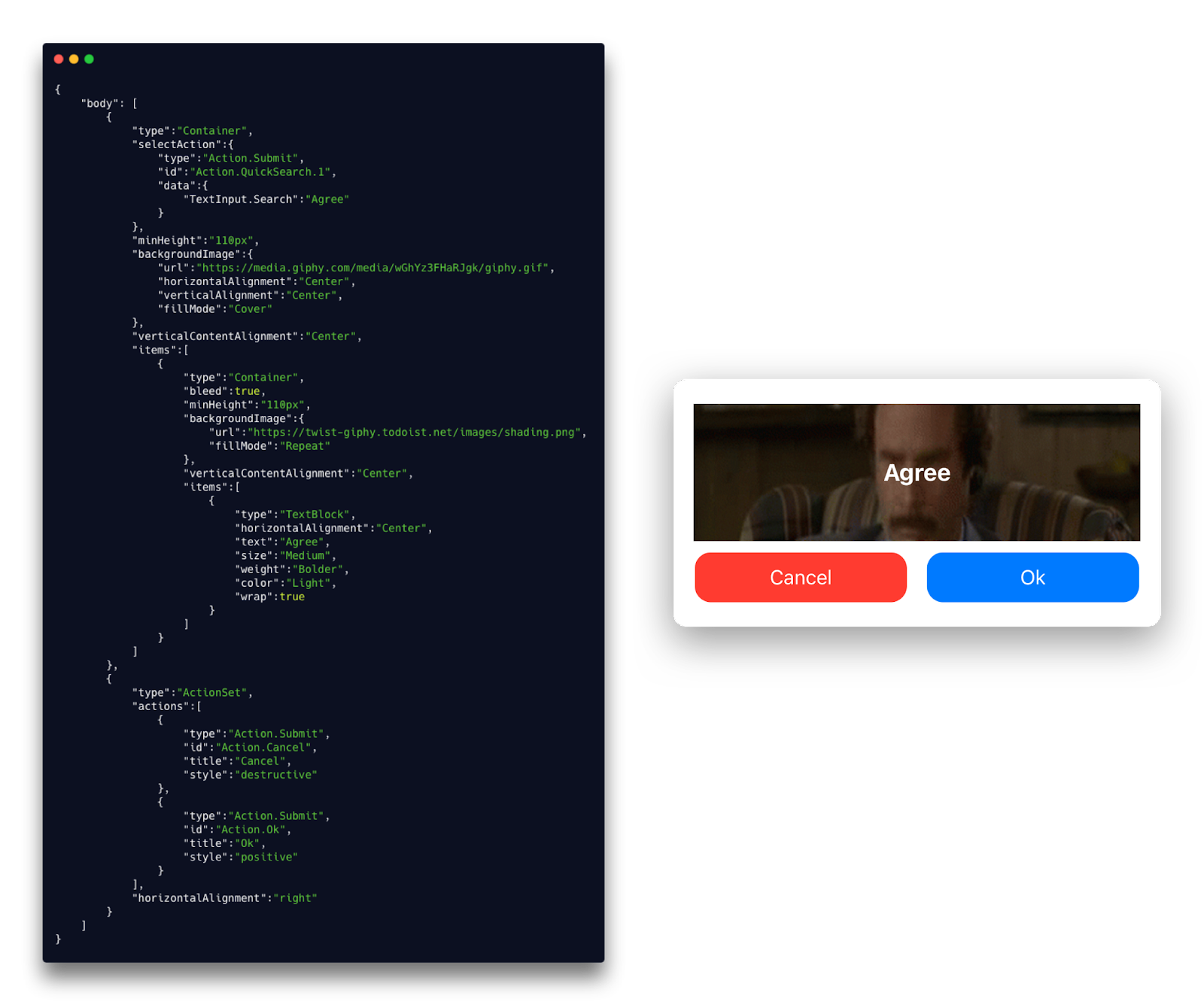
As an example, here’s how we can map a JSON response into a UI Component using the Server-Driven UI SDK we built at Doist:

Why Server-Driven UI?
Engineering is often based on trade-offs, and server-driven UI is no exception.
Advantages of adopting Server-Driven UI include:
- Feature parity across all platforms via a standardized schema, with well-defined boundaries and limits that each platform must support. These become the building blocks for building entire screens without any client-side changes.
- Flexibility, a whole screen can be changed on the server without the need for client-side changes, and therefore, releases.
- Native UX, since the server doesn’t send any HTML or web-based content. It sends a model that is mapped into native components by each client according to spec.
But there’s no balance without compromises. Some of the disadvantages we identified while integrating server-driven UI at Doist include:
- It requires a lot of effort upfront. If you implement a custom solution, you’ll need to define a schema and implement it in all clients.
- Not as flexible as you might need, after all, you’re using an architecture that promotes reusability across all platforms over small but often important details.
- **Potentially hard to maintain, **or as Elye beautifully explained:
The success of Server Driven UI work within an organization cannot be determined by the initial release of the work. This is because the benefit of Server Driven UI can only be determined by how much change is required for future work
A lot more could be said about the advantages and disadvantages of server-driven UI. Each person and each company is using it in different contexts than ours with their own vision to it, and so, their experience will differ.
How do we leverage Server-Driven UI at Doist?
At Doist, we have initiatives centered around integrations. With these, we aim to go where our core products can’t and enable our users, partners, and ourselves, to leverage our core products in new and surprising ways. We want to allow third-party developers to easily integrate with our products, for example, to use Toggl with Todoist , or Giphy with Twist .
Implementing each and every integration on each client wouldn’t be practical, and we couldn’t fathom having third-party developers depend on our team’s roadmap to thrive on our platform. This is where Server-Driven UI shines, as it allows us to uniformize our user experience across integrations and across platforms.
However, building a Server-Driven UI framework from scratch would take a lot of time and effort, and so we decided to look into existing solutions that would fit our needs without sacrificing flexibility.
Adaptive Cards
We decided to go with Adaptive Cards , a Server-Driven UI framework by Microsoft. Their JSON schema felt appropriate to our needs and allowed us to skip creating one from scratch. It also had the scope for extensibility, so if there were any components that Adaptive Cards didn’t support, we were free to build our own and the Adaptive Cards SDK would accept those.
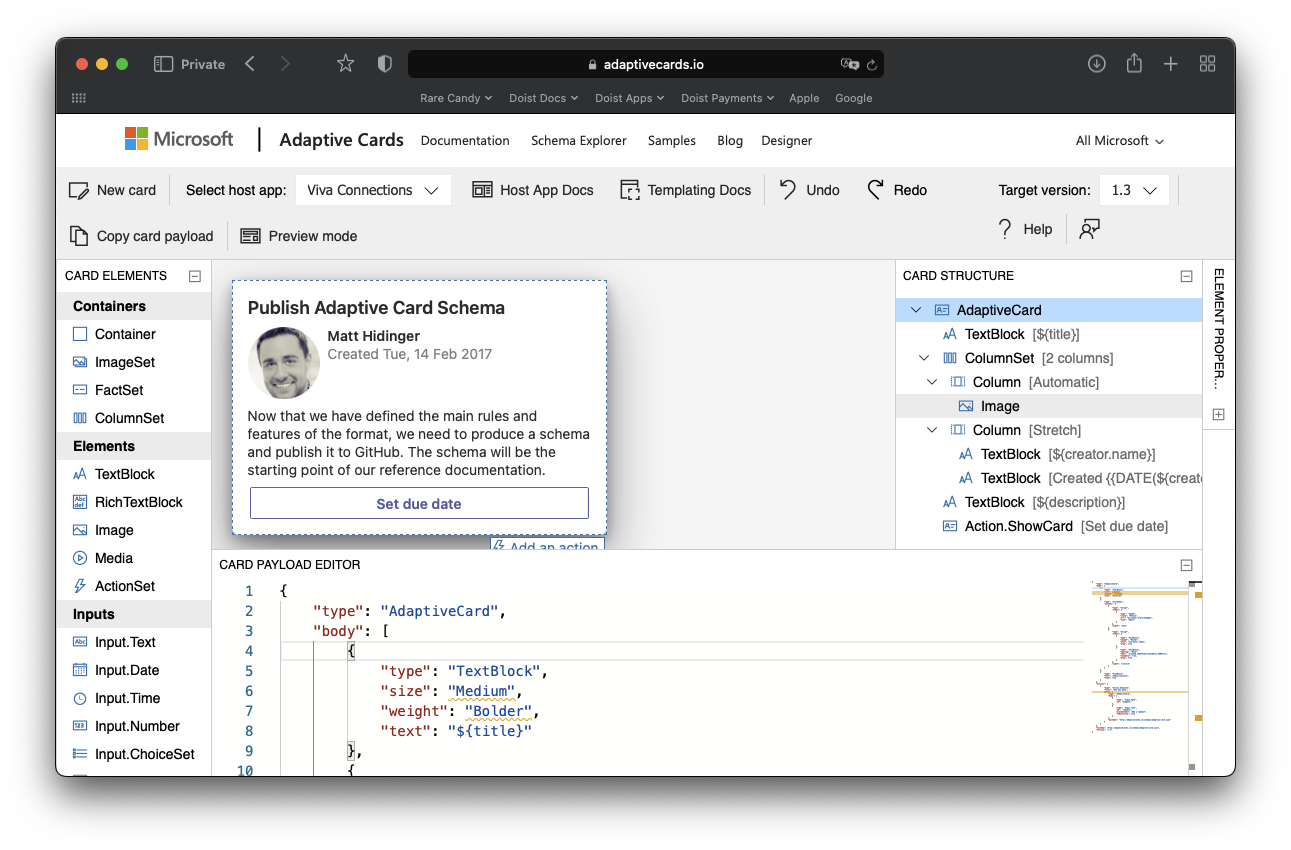
Microsoft has an editor called **Designer **that allows you to play with their Web SDK and test how any given JSON file would be rendered.

We ended up building our own internal rendering SDKs leveraging the same schema, with a focus on:
- Using modern technologies to prepare us for the future as well as create a readable and maintainable codebase with SwiftUI and Jetpack Compose.
- Having solid test foundations with unit and snapshot testing to catch regressions and allow us to confidently iterate upon our codebases.
- … a lot of sugar to make our SDKs painless to use, with automatic image downloads and caching, vertical scrolling, and more!
Was it worth it?
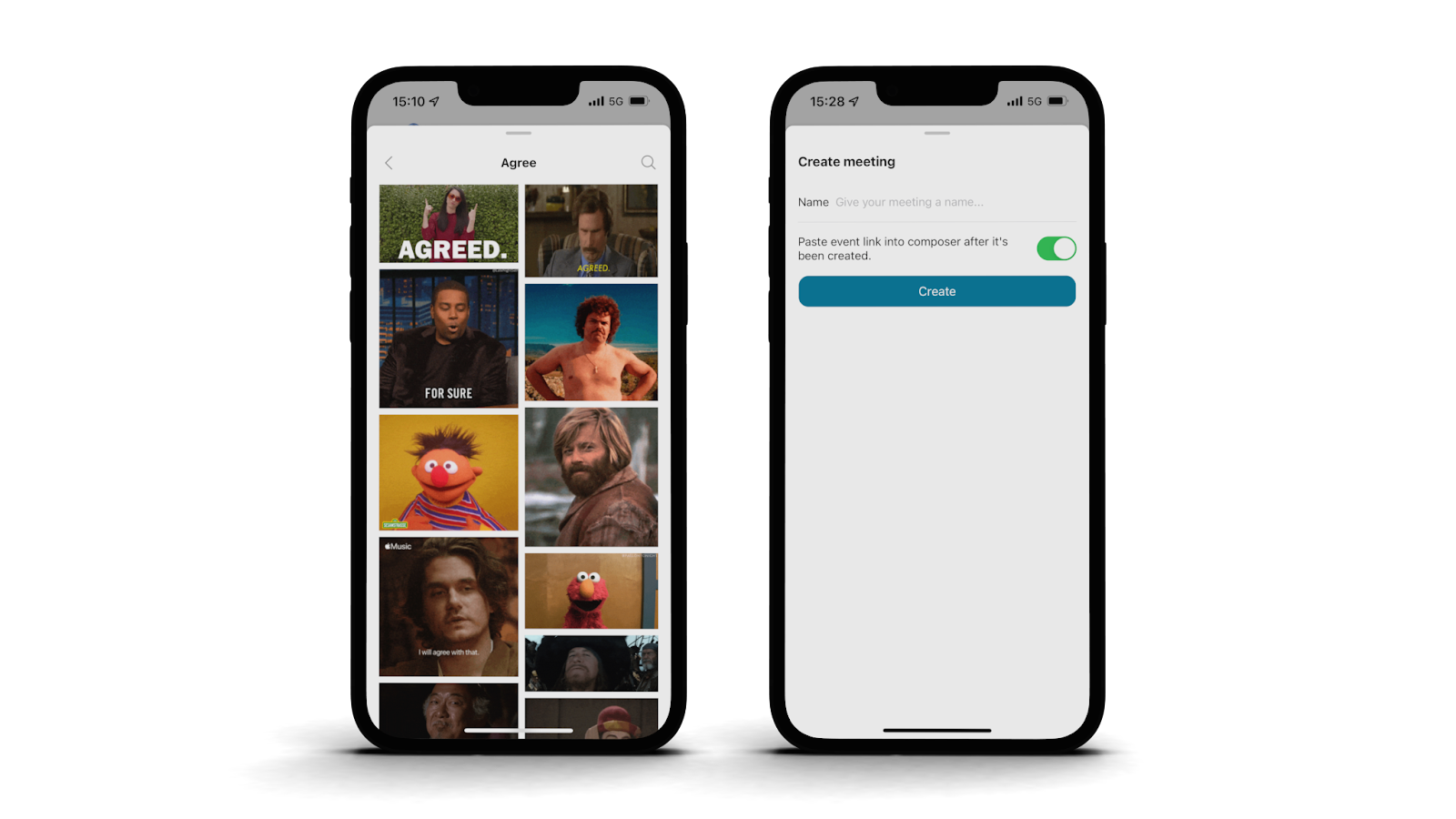
Building our own SDKs on top of the Adaptive Cards schema wasn’t a decision we took lightly. We looked deep into Microsoft’s SDK and tested it out before diving into the considerable task that is building an SDK from the ground up. It’s still work in progress, but we’ve reached a point where we can build integrations, such as Giphy and Jitsi , and release them to our users.

You can try it right now on Twist , our async communciation app. There’s still a lot of work to be done, both in adding new supported elements as well as improving the overall user-interface and experience, but we’re happy with its evolution and looking forward to its future.